close
最近看 CNET 的報導, 美國Yahoo 推出了一項新服務叫 Yahoo Pipes, 號稱可以讓網友自創應用, 讓我們來看看這是個什麼樣的東西吧.
先看Pipe 這個字好了, 他可不是指煙斗, 而是指水管. 水管? 跟水管有什麼關係呢? 其實這個東西是由 Unix 系列的作業系統來的, 其實就是反斜線上的那個符號"|", 他的作用是把第一個指令的輸出結果當成第二指令的輸入部份, 就像用一根水管把兩個部份接在一起的狀況, 比如我想知道目前目錄下是 root 建立的檔案有哪些, 而我知道兩個指令, 一個是列出目前目錄下所有檔案的詳細資料(ls -la), 一個是過濾和 root 有關的指令(grep root), 那麼我可以把兩個指令利用 pipe 合在一起 (ls -la | grep root), 就可以達到我的目的了. 當然如果只是這樣也沒什麼厲害的, 重要的是他利用圖型化的界面, 使用者只要利用拖拉就可以完成大致的工作, 另外他也提供了好用的工具, 所以我們只要作一下組合就可以使用.
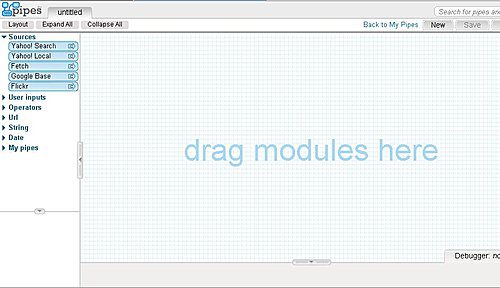
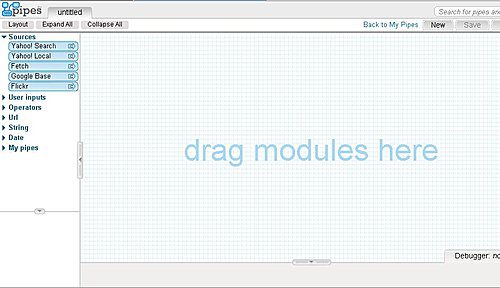
先看一下畫面, 看起來很簡潔(因為提供的項目還不多?), 整個感覺很像 visio(畫流程圖的軟體), 左方的menu 提供了許多元件分類(也就是要被水管連接的東西), 點選某一類後 menu 就會展開, 再點某一個元件, 下方就會出現簡單說明, 並有 link 可以看到簡單的用法, AJAX在這裡作得很不錯, 所有元件可以自由拖拉到右方, 移動或刪除都很直覺

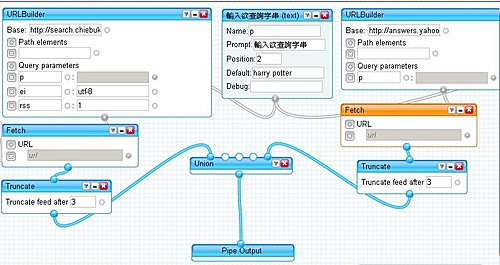
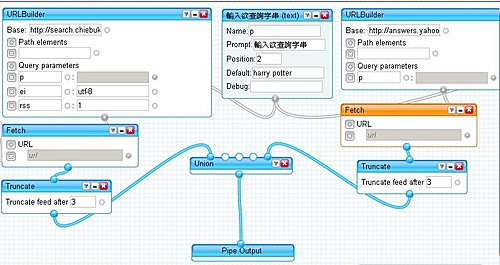
我試著用 Yahoo Pipe 來仿造之前 黑客日超級知識+, 如果說已經搞懂元件如何使用其實是很簡單的, 我用了一個 User Input 的 Text Input 來讓使用者輸入他想查詢的關鍵字. 接著使用兩個 URL Builder 元件, 這個東西是用來指定資料的來源以及相關參數(看找到的相關文件, 目前資料來源一定要是 RSS), 因為我要同時去查日本與美國的知識家, 所以要有兩個 URL Builder, 可以看下圖, 我把輸入查詢字串的結果連接到兩個 URL Builder 的參數 p 的位置, 如此使用者的輸入就會變成查詢的參數, 這也就是水管的作用. 再來使用 Fetch 元件, 利用這個元件才會真的去抓資料, 同樣也是兩個. 在這裡由於我不想顯示太多資料, 所以我都加了一個 Truncate 元件, 讓他把資料分別截成只有三筆. 接著用一個 Union 元件去結合日本與美國傳回的結果, 最後把他們丟給 Pipe Output(這是一定要有的元件, 而且資料一定要丟給他才會顯示出來)

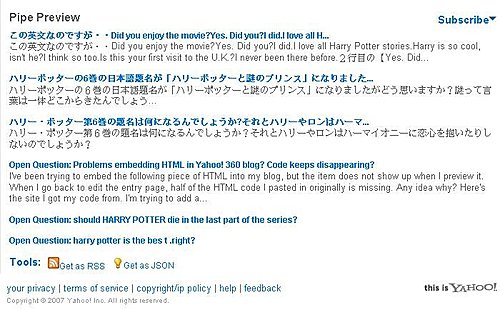
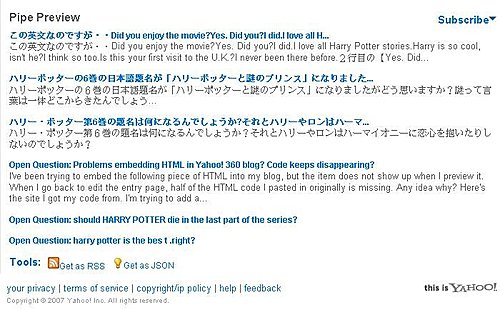
下圖就是真正執行後所得到的結果, 我查的是 Harry Potter(哈利波特).

後來發現還有個元件叫 BabelFish, 似乎可以作文件翻譯, 不過我懶得玩了. 另外看起來他也可以抓 Flickr 以及 Map 的資料, 有空再來玩玩看. 目前感覺到最大的缺點是文件不足, 只能由範例去摸索, 想要讓不會寫程式的人使用可能還需要更多文件, 只是這種有助於使用者創造內容的想法的確不錯, 應該有助於 Web 2.0 的推動!!
如果想玩玩我的作品, 可以到這裡試試
先看Pipe 這個字好了, 他可不是指煙斗, 而是指水管. 水管? 跟水管有什麼關係呢? 其實這個東西是由 Unix 系列的作業系統來的, 其實就是反斜線上的那個符號"|", 他的作用是把第一個指令的輸出結果當成第二指令的輸入部份, 就像用一根水管把兩個部份接在一起的狀況, 比如我想知道目前目錄下是 root 建立的檔案有哪些, 而我知道兩個指令, 一個是列出目前目錄下所有檔案的詳細資料(ls -la), 一個是過濾和 root 有關的指令(grep root), 那麼我可以把兩個指令利用 pipe 合在一起 (ls -la | grep root), 就可以達到我的目的了. 當然如果只是這樣也沒什麼厲害的, 重要的是他利用圖型化的界面, 使用者只要利用拖拉就可以完成大致的工作, 另外他也提供了好用的工具, 所以我們只要作一下組合就可以使用.
先看一下畫面, 看起來很簡潔(因為提供的項目還不多?), 整個感覺很像 visio(畫流程圖的軟體), 左方的menu 提供了許多元件分類(也就是要被水管連接的東西), 點選某一類後 menu 就會展開, 再點某一個元件, 下方就會出現簡單說明, 並有 link 可以看到簡單的用法, AJAX在這裡作得很不錯, 所有元件可以自由拖拉到右方, 移動或刪除都很直覺

我試著用 Yahoo Pipe 來仿造之前 黑客日超級知識+, 如果說已經搞懂元件如何使用其實是很簡單的, 我用了一個 User Input 的 Text Input 來讓使用者輸入他想查詢的關鍵字. 接著使用兩個 URL Builder 元件, 這個東西是用來指定資料的來源以及相關參數(看找到的相關文件, 目前資料來源一定要是 RSS), 因為我要同時去查日本與美國的知識家, 所以要有兩個 URL Builder, 可以看下圖, 我把輸入查詢字串的結果連接到兩個 URL Builder 的參數 p 的位置, 如此使用者的輸入就會變成查詢的參數, 這也就是水管的作用. 再來使用 Fetch 元件, 利用這個元件才會真的去抓資料, 同樣也是兩個. 在這裡由於我不想顯示太多資料, 所以我都加了一個 Truncate 元件, 讓他把資料分別截成只有三筆. 接著用一個 Union 元件去結合日本與美國傳回的結果, 最後把他們丟給 Pipe Output(這是一定要有的元件, 而且資料一定要丟給他才會顯示出來)

下圖就是真正執行後所得到的結果, 我查的是 Harry Potter(哈利波特).

後來發現還有個元件叫 BabelFish, 似乎可以作文件翻譯, 不過我懶得玩了. 另外看起來他也可以抓 Flickr 以及 Map 的資料, 有空再來玩玩看. 目前感覺到最大的缺點是文件不足, 只能由範例去摸索, 想要讓不會寫程式的人使用可能還需要更多文件, 只是這種有助於使用者創造內容的想法的確不錯, 應該有助於 Web 2.0 的推動!!
如果想玩玩我的作品, 可以到這裡試試
全站熱搜


 留言列表
留言列表
